CSS Hero Review: Unlock Your WordPress Design Customization Superpowers!
If you’re a WordPress beginner who craves a customized site without the hassle of touching CSS, then CSS Hero is your secret weapon. With this powerful plugin, you can effortlessly personalize your WordPress website design without writing a single line of code. In this updated CSS Hero review, we’ll show you how to use CSS Hero to bring your website visions to life, and why it’s a must-try plugin for every WordPress beginner.

Our CSS Hero Review
CSS Hero is a premium WordPress plugin that empowers you to design your own WordPress theme without any coding knowledge. Whether you’re a beginner or an experienced developer, CSS Hero caters to all skill levels. It seamlessly integrates with popular WordPress themes and frameworks, allowing you to make quick theme changes and even export them to your clients’ websites. Say goodbye to time-consuming design customizations and hello to efficiency and ease!
CSS Hero vs. WordPress Page Builders
While CSS Hero focuses on design customization, it’s essential to note that it is not a substitute for creating landing pages or building custom WordPress themes from scratch. WordPress page builder plugins, on the other hand, enable you to create stunning landing pages and customize your WordPress layout, regardless of your chosen theme.
How to Use CSS Hero to Customize Your WordPress Theme
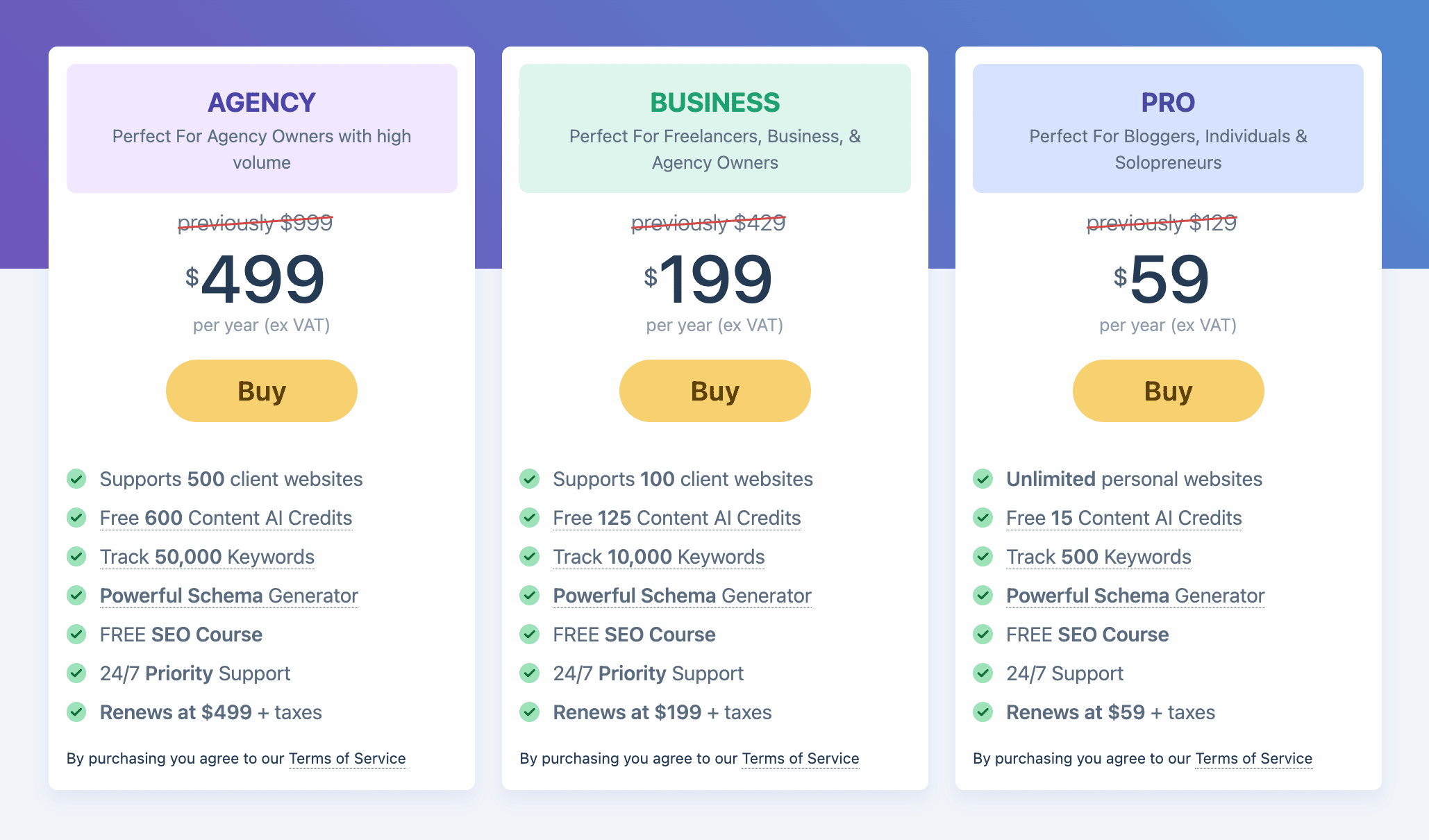
First things first, install and activate the CSS Hero plugin. For detailed instructions, check out our step-by-step guide on how to install a WordPress plugin. CSS Hero is a premium plugin, with pricing starting at $29 for a single site. Don’t forget to use the CSS Hero coupon code WPBEGINNER to enjoy a special discount of 34% off. For PRO plan buyers, this code unlocks a whopping 40% discount.
Upon activation, you’ll be prompted to obtain your CSS Hero License key. Follow the simple on-screen instructions, and in just a few clicks, you’ll be redirected back to your site, ready to unleash your creativity. When logged into your WordPress website, you’ll notice the CSS Hero button prominently displayed in the WordPress admin bar.

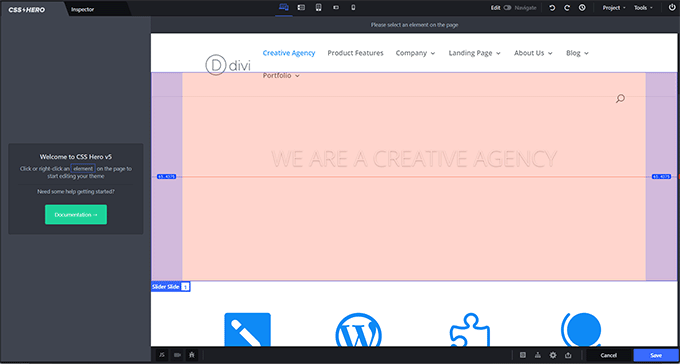
Clicking on the CSS Hero button transforms your site into a live preview, granting you access to the CSS Hero editor. With its top and bottom toolbars, left column, and live preview of your website, the editor offers a user-friendly WYSIWYG (what you see is what you get) interface for seamless theme editing.
To customize an element, simply hover over it with your mouse, and CSS Hero will highlight it. By clicking on the element, you can view and modify its properties in the left column. The properties include common CSS options such as background, typography, borders, and spacing. Expand any item to access a simple user interface for editing CSS properties.

As you make changes, the custom CSS automatically appears below. This feature is especially helpful for those learning CSS, as it provides a live preview of the applied changes.
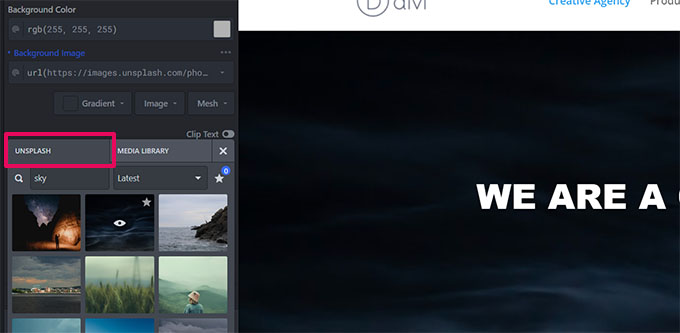
But that’s not all! CSS Hero goes above and beyond by integrating Unsplash, a vast library of stunning, royalty-free images. Browsing, searching, and incorporating beautiful photographs into your website’s design has never been easier.

CSS Hero also offers an array of ready-made snippets that you can easily apply to different elements on your website. Switch to the ‘Snippets’ tab in the left column to explore various column elements. By selecting an element and clicking on ‘Set Params,’ you can edit a style you like and add it to your theme with a simple click of the ‘Apply’ button.

As you make changes to your website, CSS Hero automatically saves them without publishing them live. To apply your customized changes, click the ‘Save and Publish’ button located in the bottom right corner of the screen.

How to Undo Changes in CSS Hero
One of CSS Hero’s most remarkable features is its ability to undo any changes made at any time. With CSS Hero’s history tool, you can view a list of past changes by clicking on the history button in the toolbar. This button resembles a small clock. By selecting a specific date and time, you can revert to a previous version of your site. Alternatively, you can reset individual elements to their default settings by clicking the ‘Reset’ button.
Customizing Your Site for Mobile Devices in CSS Hero
Ensuring your site looks amazing across all devices and screen sizes is crucial. CSS Hero simplifies this challenge by providing a built-in preview tool. Using the top toolbar, you can switch between mobile, tablet, and desktop devices, instantly previewing your site’s appearance on various screens. In ‘Edit’ mode, you can tweak your theme’s design specifically for mobile and tablets, optimizing your site for every user.

CSS Hero Theme Compatibility
CSS Hero is compatible with a wide range of themes, including top free WordPress themes and popular premium themes from renowned shops like CSSIgniter, Themify, and StudioPress. For themes not on the compatibility list, CSS Hero employs Rocket Mode Auto-detection. This feature guesses the relevant CSS selectors from your theme, allowing you to edit almost everything seamlessly. If necessary, you can also reach out to your theme developer and request compatibility with CSS Hero.
Which Plugins Are Compatible With CSS Hero?
CSS Hero undergoes regular compatibility testing with various top WordPress plugins such as contact form plugins, popular page builders, and WooCommerce. If a plugin generates output that isn’t editable via CSS Hero, simply contact the plugin author and request compatibility. They don’t need to make significant changes to provide this compatibility.
We hope you found our CSS Hero review helpful. For more exciting WordPress tips and tricks, check out our ultimate guide on improving WordPress speed and performance for beginners and our expert picks for the best WordPress page builders to effortlessly design your theme and website pages without ever touching CSS.
If you want to stay up-to-date with the latest WordPress video tutorials, subscribe to our YouTube Channel. You can also find us on Twitter and Facebook.