Boost Reader Engagement: How to Display Estimated Post Reading Time in WordPress
Are you looking for a way to engage your readers and encourage them to spend more time on your WordPress blog? One effective strategy is to display the estimated time it takes to read your posts. By letting readers know how long an article will take, you can entice them to read till the end and increase overall engagement on your website.

Why Display Estimated Reading Time
When you first start a blog, your main goal is to attract more visitors. However, it’s also crucial to focus on increasing the time each visitor spends on your site. By keeping them engaged for longer, you increase the chances of them remembering your brand, signing up for your newsletter, making a purchase, and returning in the future.
One effective way to encourage visitors to read your posts is by sharing the estimated reading time upfront. By letting them know that it will only take a few minutes to read an article, you make it easier for them to dive in.
So, how can you add this feature to your WordPress blog? Let’s find out!
Adding Estimated Reading Time to Your WordPress Posts
The easiest way to add estimated reading time is by using the Read Meter plugin. This free WordPress plugin allows you to display the reading time and a progress bar on your website.
To get started, install and activate the Read Meter plugin. Once activated, head to the Settings » Read Meter page in your WordPress admin panel to configure the plugin settings.
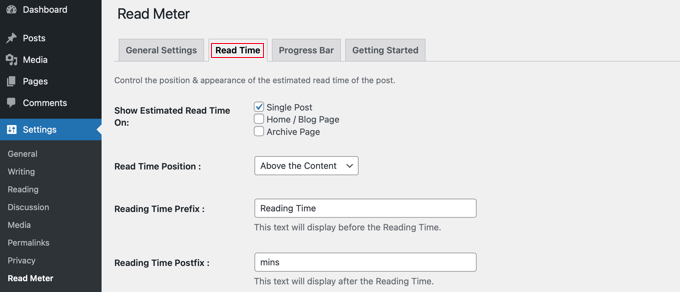
In the General Settings tab, you can choose the post types where you want to display the reading time. This includes blog posts, pages, and even product pages if you have an online store. You can also adjust the reading speed, which is set to 275 words per minute by default. Additionally, you have the option to include comments and images when estimating the time it will take to read a blog post.
Next, customize the exact text that will appear in the Read Time tab. Here, you can choose whether to show the read time on blog posts, your home page, and archive pages. You can also customize the appearance of the reading time notification, including the font size, position, background color, and text color.

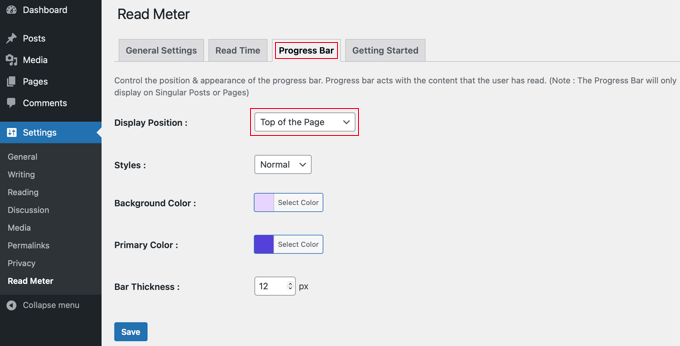
To further enhance the reading experience, the plugin also allows you to add a progress bar. In the Progress Bar tab, you can select the position of the bar (top or bottom of the page) and customize its style, background color, primary color, and thickness.

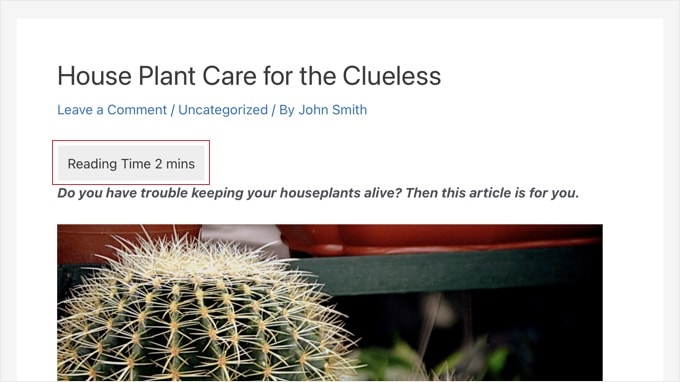
Once you’ve made all the desired changes, don’t forget to save your settings. Now, when readers visit your WordPress website, they will see the estimated reading time on each post.

Expert Guides on Improving the WordPress Reading Experience
Now that you know how to display estimated post reading time, you may be interested in exploring other ways to enhance the reading experience on your WordPress website. Here are some expert guides to get you started:
- How to Add a Reading Progress Bar in WordPress Posts
- How to Add and Improve Readability Score in WordPress Posts
- How to Add Text to Speech in WordPress (Step by Step)
- How to Track User Engagement in WordPress with Google Analytics
- How to Add WordPress Reaction Buttons to Boost Engagement
- How to Write a Great Blog Post (Structure + Examples)
- How to Show Personalized Content to Different Users in WordPress
- How to Understand WordPress Website Visitors Intent
- Is Blogging Dead? (Our Expert Opinion)
We hope this article has helped you learn how to display estimated post reading time in your WordPress posts. For more WordPress tutorials, consider subscribing to our WpHolic YouTube Channel or following us on Twitter and Facebook.
Remember, engaging your readers is essential for building a loyal audience, so try implementing the estimated reading time feature today and watch your engagement soar!